WordPressのといえばSNSシェアボタン。TwitterやFacebookはもちろんのこと、Pocketやはてなブックマークとの連携もしたいですよね。LINEも一応、シェアボタンとして欲しいところです。
通常、WordPressならSNSシェアボタンプラグインで、シェアボタンを実装すれば簡単じゃん! と思いますよね。
しかし今回、筆者は「CocoonのSNSシェアボタンを流用+フッターに固定化」を実装しました。プラグインはなし。
どうしてそうしたのか? と、CocoonSNSシェアボタンの固定化方法を解説します。
WordPressのSNSシェアボタンプラグインで「固定+はてブ」は1つだけ
はてブやLINEを含めてフォローしているSNSシェアボタンプラグインは、じつは3種類だけです。そしてSNSシェアボタンをフッターやサイドに固定したいとなると、対応しているのはAddToAny Share ButtonsとAddThis Sharing Buttonsだけ。
そしてAddToAny Share Buttonsははてなブックマークボタンがあるものの、不具合でシェアできません(笑)リダイレクトで元ページに帰ってきます。
「固定+はてブ」の条件で使用できるプラグインは、実質AddThis Sharing Buttonsだけです。
が……っ! 重い。AddThis Sharing ButtonsはPageSpeed Insightsで測定するとわかりますが、点数が下がります。サイト表示スピードが遅くなります。
これではせっかくのCocoonなのに、意味がありません。
あと単純にWordPressのSNSシェアボタンプラグインって、プラグインのURLを経由するので遅いんですよ。はてブやTwitterを開くのに、なんで数秒以上も待たなきゃなんないの! ってことで、自前でSNSシェアボタンを実装する運びに。
全部自前は面倒なので、CocoonのSNSシェアボタンを流用しよう
全部自前だと、シェアボタンのデザインまでしなければなりません。これはちょっと面倒くさいです。
幸いWordPressの多機能テーマCocoonには、SNSシェアボタンが実装されています。このシェアボタンをCSSでいじって、フッターに固定すればよくね? 楽じゃね?
結果はかなり楽でした。
実装は以下の条件を満たすようにします。
- 正方形のSNSシェアボタンに
- フッターに固定
- 半透明化して邪魔にならないようにする
実装の全体像は、SNSシェアボタンの編集+position fixedでフッター固定。z-indexで最前面に配置。くらい。
CocoonのSNSシェアボタンをフッターに配置したCSS
/*CocoonボトムSNSシェアボタン*/
.button-caption{ //シェア数の共有表示だったか?
display:none;
}
.main{ //SNSシェアボタンの親要素の位置を前面にしないと、フッターで背面に
position:relative;
z-index:1 !important; //フッターとかより前に
}
.sns-share{ //SNSシェアボタンのボックスを固定して前面に
position:fixed;
z-index: 10000;
bottom:-10px;
left:15px;
}
.sns-buttons a{ //SNSシェアボタンを四角&角丸&半透明に
width:32px !important;
height:32px;
border-radius:5px 5px;
margin:0 5px;
opacity:70%;
}基本的にはこのままコピペして、外観→テーマエディタに貼り付けるだけでSNSシェアボタンのフッター固定化ができるはず。
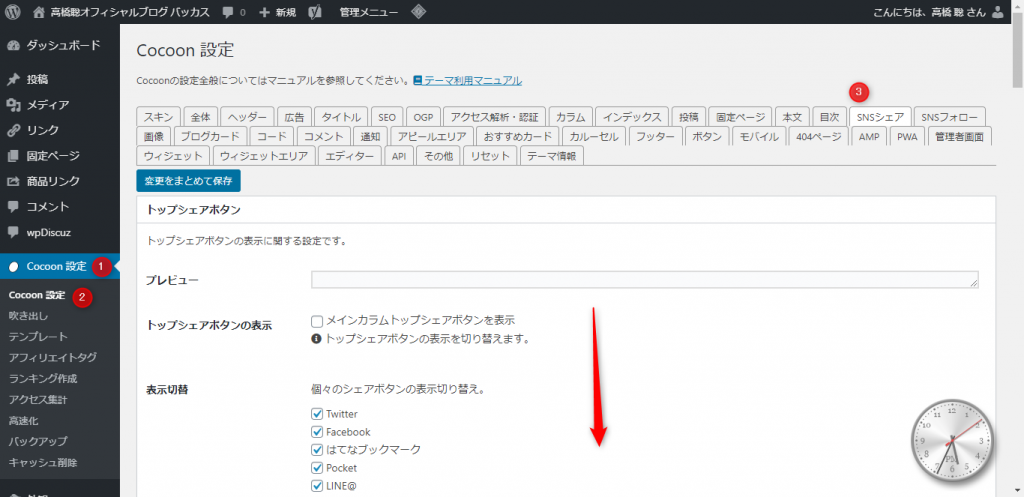
CocoonのSNSシェアボタンは、コンテンツフッター配置のものを表示させる設定にしておいてくださいね。Cocoon設定→SNSシェアから設定できます。

下に「メインカラムフッターシェアボタンを表示」とありますから、そこにチェックを入れてください。
まとめ
WordPressにSNSシェアボタンは必須ですけど、固定+はてブの条件ではプラグインが少なすぎます。またプラグインのURL経由でSNSに接続するのも、待ち時間が発生していやな感じ。
CSSをいじってCocoonで固定SNSシェアボタンを実装したところ、なかなか良い感じです。動作が軽いですし、ページスピードも落ちません。
サクッとCSSのコピペだけで実装できるなら、かなり楽なんじゃないでしょうか。CSSをコピペする際は、当ブログのSNSシェアボタンでこの記事を宣伝してもらえたら……(笑)