
アメーバブログからWordPressへの移転作業を進めています。
今回の移転作業は、進撃の庶民という、複数人で1つのブログに寄稿するスタイルのブログです。
複数人で運営しているブログって、あまり見ません。だからネット上で、「Gutenbergのマニュアルねーの? いやいや、難しいものじゃなくていいの! とりあえず、記事を書くのに必要最低限度のマニュアルでいいの!」と思っても、中々わかりやすいものがありません。
進撃の庶民向けとしても、マニュアルとして残しておこうと思います。
ブロックというGutenberg独自の概念
Gutenbergでは、旧来使用されていたような「普通のブログエディタ」ではなく、ブロックという概念を取り入れています。
詳しい理屈はわきに置いて、「YouTubeブロック」「引用ブロック」「見出しブロック」などに分かれていると思ってください。

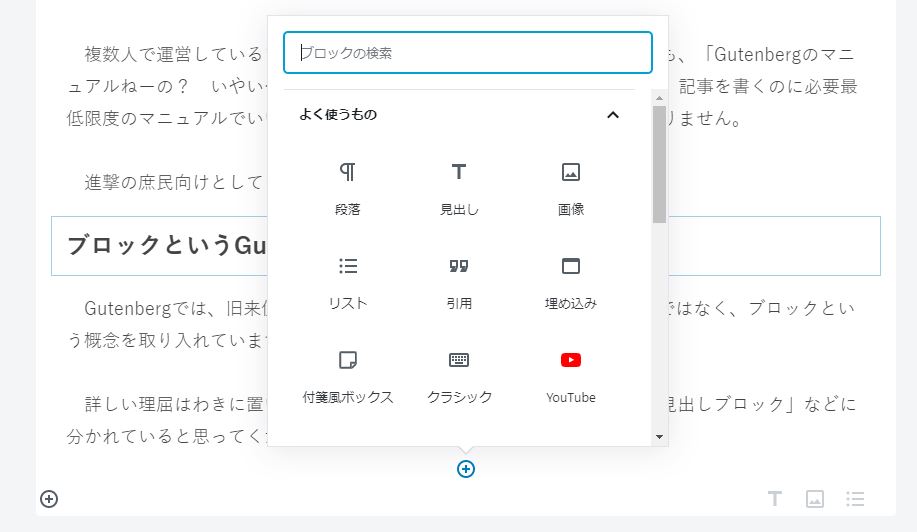
改行(Enterキー)すると、⊕というアイコンが浮かんできます。それを押すと、よく使用するブロックが出てきます。

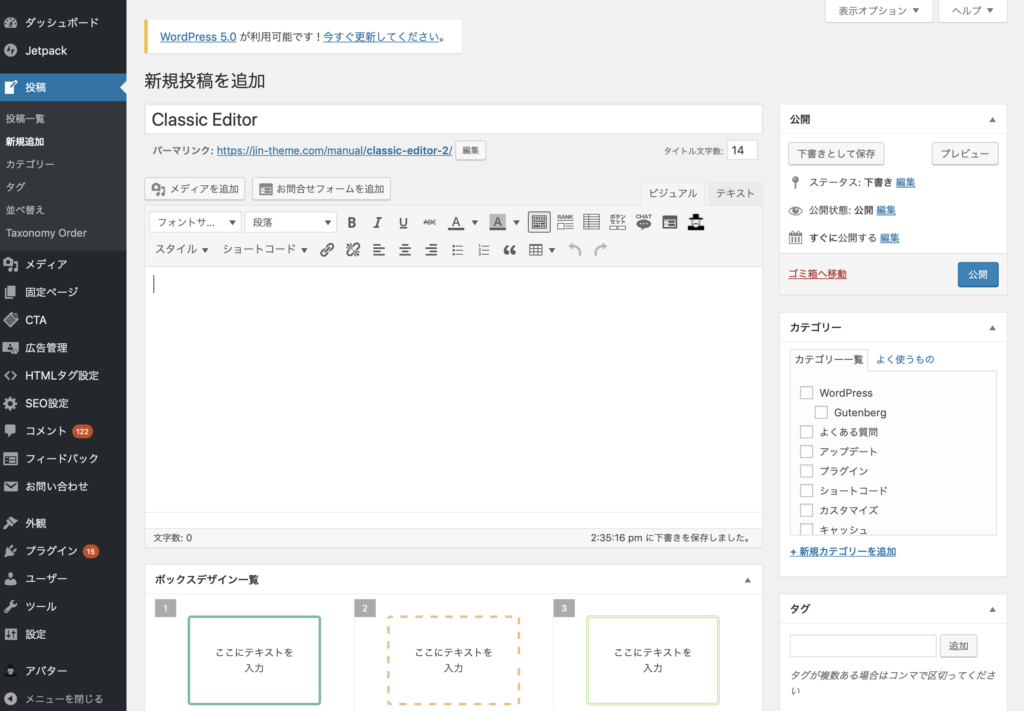
下記の画像で、左上にアイコンがいくつかあります。
こちらの⊕アイコンでもブロックを追加できます。

この中にYouTubeの埋め込みなど、非常にいろいろなものがありますが、私が使用するブロックは基本的に7つだけです。
主要なものを解説していきます。
段落ブロックでの文章の改行と段落の移行
段落ブロックは、文章を書く基本ブロックです。通常の改行はshiftキーとEnterキーで行います。
行間を空けたい場合は、普通にEnterキーです。
通常の改行
これ。shiftキー+Enterキー
行間を空ける改行(段落)
これ。Enterキーのみ
Enterキーはブロック(段落)の生成、通常の改行はshiftキー+Enterキーです。
ブロックを削除したいとき
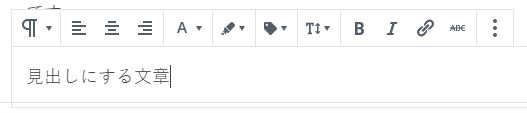
ブロック内で文字を書いたり、クリックしたりすると下記のようなナビゲーションが出てきます。
こんな感じ→
上記の縦の3点リーダーを押すと、一番下に「ブロックの削除」と出てきます。
画像ブロックなどは、画像ブロックをクリック→バックスペースで削除可能です。
見出しの使い方
基本的にはH2が大見出し、H3が中見出し、H4が小見出しになります。構造は以下のようになります。

私が進撃の庶民で中見出しを、大見出しのように使用していたのは、ただ単に「でかすぎる」からです。(しかもCSSがいじれないし)
見出しの使用の仕方は簡単で、「見出しを書く」→ブロックタイプの変更で見出しにする、だけです。


画像を差し入れたいとき
よく使うブロックに画像という項目がありますので、クリック→画像をアップして選択でOKです。
先ほどと一緒で⊕アイコンからやってみてください。
また、全幅にする、なども画像ブロックからできますので、いじってみてくださいね。
やり直すときは、上部左アイコンの⊕アイコン横、やり直すアイコンでやり直せます。
もしくはCtrキー+Zでやり直し可能です。
YouTubeの動画やTwitterの埋め込み
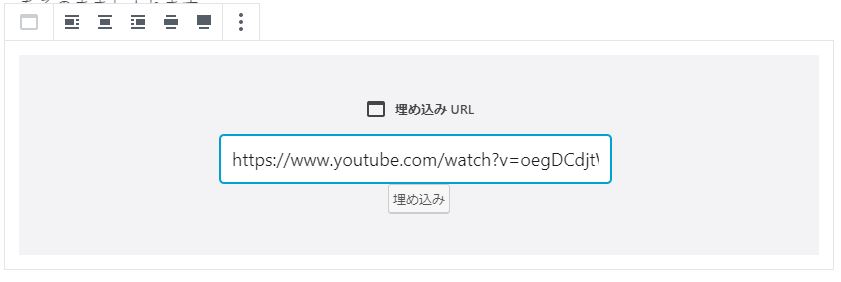
これも左上⊕アイコン→真ん中ほどの埋め込み→ブロック内にURLフォームが出るので、「URLをそのまま」入れます。
……いえ、共有のURLでもいいんですけどね。埋め込みコードなどは入れないようにしてくださいね。

日本のメジャーなサービスで対応しているのは、YouTube、Twitter、Facebook、WordPress、インスタグラムあたりでしょうか。
公開と予約投稿の仕方
右上の水色ボタンで公開するを押すと、日付と時間が出てきますので、予約投稿の場合はそこで日時を選んでください。
カテゴリは公開ボタン下の「文章」「ブロック」となっているタブの、文章→カテゴリから選んでください。
なお注意してほしいのですが、下書き保存はこまめにしましょう!
※というか、私の好みで自動下書き保存は無効化しているのですが……いりますか。いりますよね。ちょっと設定しなおします(笑)
目次は自動生成されます
目次はcocoonというテーマ、ないしプラグインを使用すればH2~H4タグ3つ以上で、自動生成されます。(それぞれ設定可能です)
Googleアドセンス(Googleの広告)は、1つ目、3つ目のH2タグ直前に挿入される予定です。
H2タグ3つは使ってほしいです(要望)
この記事は進撃の庶民移転後に、進撃の庶民にもリンクを張るつもりです。
不明な点、この操作はどうするの? など質問がありましたら、追記していきます。
なお、WordPressの旧エディタも使用できるようにしておくつもりです。(各自で使いやすいほうに、切り替える形になるかと)
旧エディタはアメブロに近い感じです。
※改行は多分、shiftキー+Enterキーですが。

記事を書くにあたって、chromeに入れておいたほうが楽な拡張機能
2つありまして、特にSimple URL Copyは超便利。「入れないなんて、信じられない」レベルです。ご紹介していきます。
Simple URL Copy
無茶苦茶使ってます。
例えばzakzakの「米、10日に対中関税引き上げ 「中国、約束破った」報告受けトランプ氏激怒 米中貿易戦争」という記事。
普通なら「記事タイトルコピペ」→「URLコピペ」と2つ(考えようによっては4つ)も作業がいりますが、Simple URL Copyなら「該当記事ページで、プラグインアイコンを押して、Markdown Styleを選択し、ブロックに張り付けるだけで、以下のようになります。
米、10日に対中関税引き上げ 「中国、約束破った」報告受けトランプ氏激怒 米中貿易戦争 (1/2ページ) – zakzak
超、楽です。2クリックで作業完了です。タブを行ったり来たりしなくてもよいですし。
OneTab
これも素晴らしい拡張機能です。気になるニュースやページはあとでもう一度見たいけど、タブが多くなるのはうっとおしい! という人にピッタリ。
ワンクリックで、その記事をOneTabに送ってくれて、後で見れます。
特にソースや参照が多い、マジ記事を書く場合に重宝します。Simple URL CopyとOneTabがあれば、記事を書く効率が上がることは請け合いです。
firefoxなどでも、似たようなアドオンはあると思います。
「記事タイトル URL コピー」などで、検索してみてください。
アメーバブログで書いてから、WordPressへコピペする場合
- アメーバブログエディタで記事を書く(旧エディタでは試していません)
- エディタの記事をすべて選択してコピー
- WordPressのエディタ画面で段落を選択し、貼り付け
以上の手順で可能です。
アメーバブログのHTMLのコードは一般的ではないので、HTMLでコピペはしないほうがよさげです。
※なぜか段落が<div>~</div>みたいに出力されたりします。普通は<p>~</p>なんですが……(笑)
転載許可サイトからの転載の場合、<div class=”articleText” id=”entryBody”>~</div>までのソースのコピペがよさそうです。
※絵文字などを転載元が使用していると、全文コピペ→WordPressでは絵文字サイズや位置がおかしくなったりするため。



